● こんなことを知りたい方へオススメ!
・移行後ってどんな設定が必要?
・リライトに専念するため、まずは必要最低限だけ知りたい!
2022/1にSWELLを購入し、CocoonからSWELLへ移行しました!
実際に移行した手順の解説と、かかった時間はこちらの記事をご覧ください。

必要最低限の作業は、ざっくりいうとこの3つです!!
● 移行後の設定作業3つ! → だいたい15分くらいで終わります!
・SWELL アクティベート設定
・SWELL導入後のプラグイン整理
・Google 〇〇関連の設定(アナリティクスとか!)
では具体的にお伝えしていきます!
CocoonからSWELLへの移行後の設定
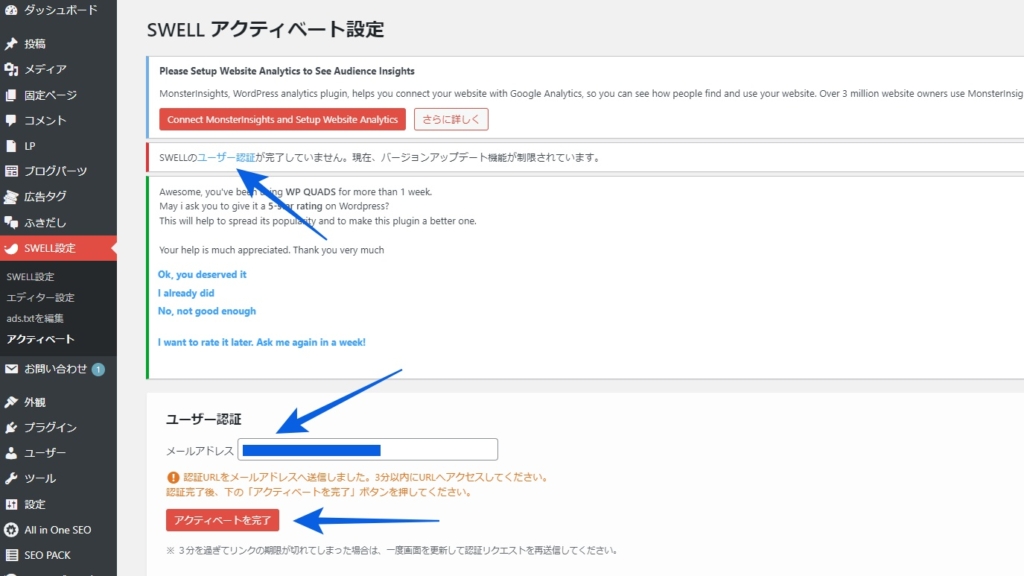
SWELL アクティベート設定
アクティベート設定をしないとソフトウェアバージョンのアップデートができない制限が付きます。
常に最新バージョンで作業をするために、忘れずに認証しましょう。
・WordPress管理画面→「プラグイン」→「ユーザ認証」
・メールアドレスの入力 → メールのURLをクリック(SWELLページが開けばOK)
・「アクティベートを完了」をクリック

SWELL導入後のプラグイン整理
SWELLには標準機能が豊富がゆえに、不要になるプラグインがあります!
この機会に整理整頓して最適化しちゃいましょう。
推奨プラグインと不要プラグインは公式ページに重要記事として記載されているので絶対読んでおきましょう!

● 削除したプラグイン
・ Autoptimize
・ AddQuicktag
・ Easy Table of Contents
・ EWWW Image Optimizer
● 追加したプラグイン
・ SEO SIMPLE PACK(必須プラグイン)
SEO SIMPLE PACKはその名の通りシンプルなSEO用のプラグインです。
SWELL開発者の方が開発しているため親和性があり、基本的なメタタグ出力をはじめ基本的なSEO設定ができます。
Google 〇〇関連の設定
え?もう設定したよ?って人も
SWELL移行後へ再度設定が必要です!これをやらないとアドセンスやアナリティクスが有効にならなくなりますので注意です。
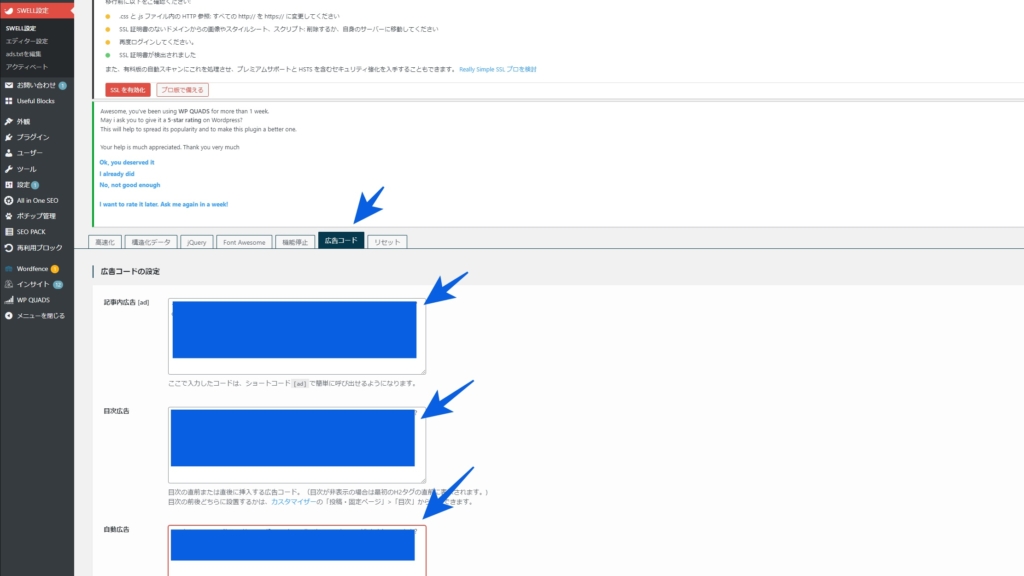
Google AdSenseの広告コード設定
・「SWELL設定」→「広告コード」タブ
①記事内広告
②目次広告
③自動広告
※表示方法は人によりますが全部入れておけばOK

そもそもGoogle AdSenseの広告コードって?方はこちら↓
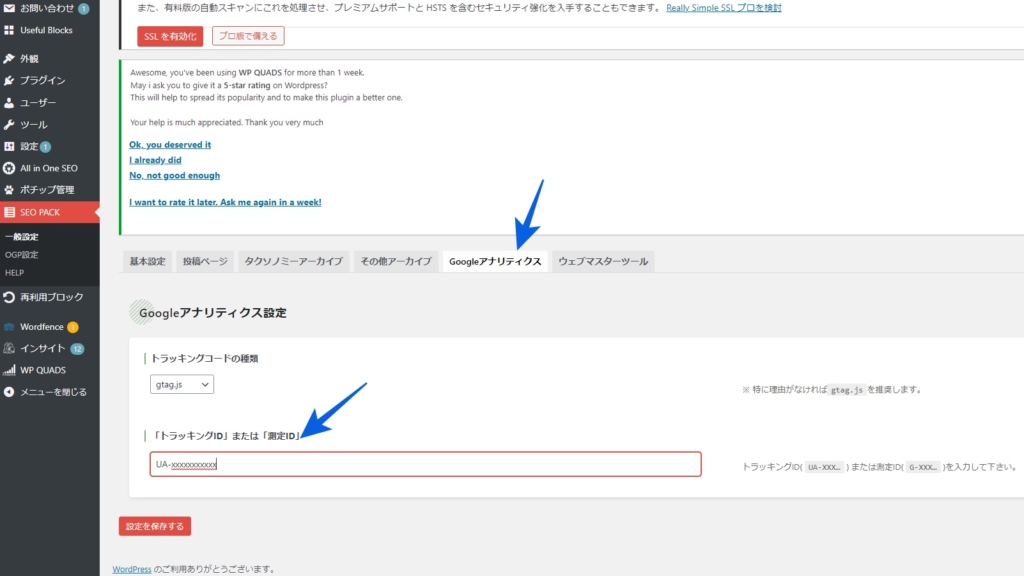
Google Analyticsの設定
この手順ではプラグイン「SEO SIMPLE PACK」が必要です。
・WordPress管理画面→「SEO PACK」→「一般設定」→「Googleアナリティクス」
・「トラッキングID」または「測定ID」に貼り付け

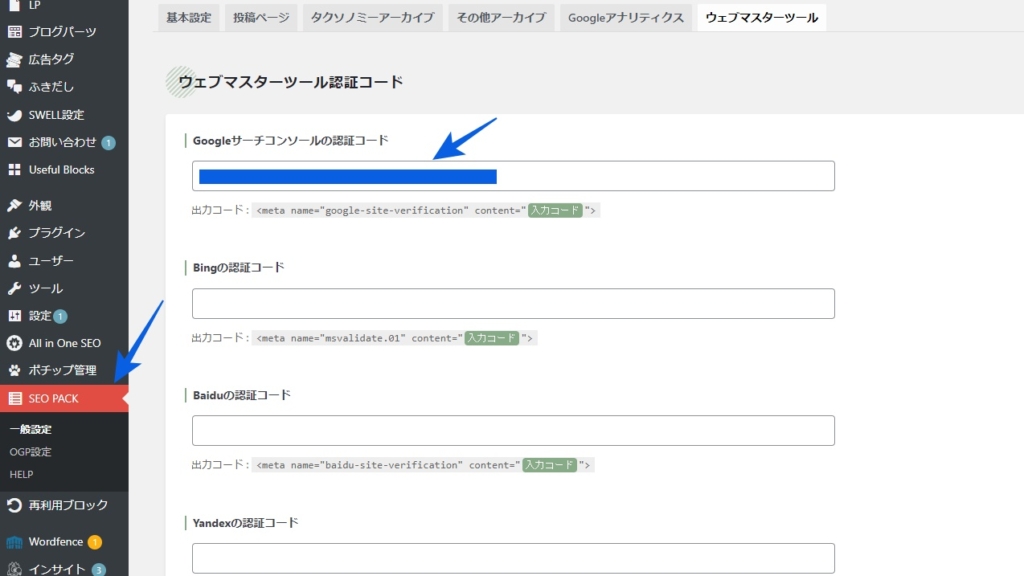
Google Search Consoleの設定
・管理画面→「SEO PACK」→「ウェブマスターツール」→「Googleサーチコンソールの認証コード」
・”google-site-verification=”の後ろの値を入力して保存
● 認証コードがわからない場合
・以下のGoogle Search Consoleにアクセス(下のリンクからどうぞ)
・「設定」→「所有権の確認」→「ドメイン名プロバイダ」の順にクリック

まとめ
以上で移行後の最低限の設定作業は完了となります。
ここまでやれば、残りの作業は過去記事のリライト作業とお好みでカスタマイズになります。
ちなみに私の場合、14記事のリライトを実施しました。
乗り換えサポートプラグインのおかげで、表面的には一見問題なさそうに見えますが、記事の編集画面から、サポートされていない旨の記載がされています。
修正箇所は人によると思いますが、私はCocoonで以下の4点を多用していました。
●主なリライト箇所
・吹き出し
・ラベルボックス
・見出しボックス
・タブ見出しボックス
移行をご検討している方はどのくらいリライト箇所があるのか把握してみるのもいいかもしれません。
では、素敵なブログライフを!






コメント